【Hugo】冰箱装修记录
和css的战斗永无止境!
cactus初始主题:git传送门
本仓库地址:git传送门
为什么选择cactus
我的hugo主要做什么
我使用博客的经历,从当年的百度空间、不老歌到后来的wordpress,自始至终,最主要的用途就是拿来放我的同人小说。而最近从wp转到hugo,一是不想再因为换一个平台就重新再发一次,二是我怎么也搞不明白wp的分类显示顺序竟然是乱的,强迫症忍不下去。
基于这个目的,我对主题的要求是满足能够舒适便捷地阅读5000字以上小说,并且能兼顾信息量的展现与简洁。
目录与返回顶部集成
移动端目录和导航栏
界面兼顾了简洁与信息量
然后在小球飞鱼发现了这个主题,又看了主题开发者的文档与demo站,好的,就是你了!
装修大原则
1. 做好本地备份 如果是像我一样重新装修的朋友,请务必先备份自己最近、没有问题的hugo文件。或者在备份上先装修,确定没有问题了再正式推送到git上部署。
2. 善用localhost与浏览器的开发者工具
第1步:推倒重来
我这方面非常简单粗暴,直接把主题代码down下来,把config搬出来,打开localhost看看,没什么问题,可以继续了。
第2步:修改config
总之先把站点的基本信息改了,先让我有个“这就是我的赛博老窝了”的归属与快乐!
第3步:确定内容分类和主页信息
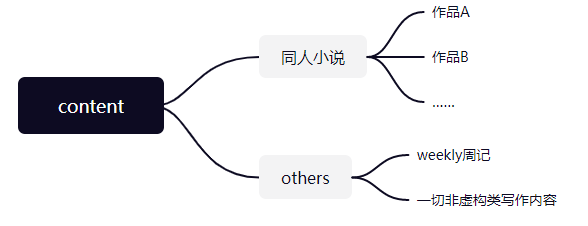
content的规划
我对自己博客内容规划如下
确定主页结构
由此我也确定了,上面的二级分类以页面归档形式呈现,而三级分类就是我们常用的分类categories了。这些都是要在主页上展现的,此外还有最近发布的文章。
因为我的content文件夹下有两个文件夹都是放文章的,为了让主页中显示的最近文章能包含这两个文件夹的内容,所以我首先把config表中的mainsection改为了“content”。
然后把index中定义mainposts部分的代码,修改如下:
1{{ $mainPosts := (sort ( where site.RegularPages "section" "!=" site.Params.mainSections ) "Date" "desc") }}
里面的mainsection就是我们在config中定义的“content“文件夹。where的筛选条件,我则是照搬了下文第5步里统计全站文章数的代码。
修改标签云
cactus主题的初始主页为站点信息、标签云和最近文章,我第一步是把标签云由展示tag改为展示categories。因为hugo默认支持的分类方式就是categories和tag,这一步还是挺顺利的。
相关代码在layouts/index.html中,从41行开始,只改了几个关键字和style中的样式。
1 <span class="h1"><a href="{{ .Site.Params.mainSection | absURL }}">{{ .Site.Params.mainSectionTitle | default "" }}</a></span>
2 {{ if (and (and (isset .Site.Params "tagsoverview") (eq .Site.Params.tagsOverview true)) (gt (len .Site.Taxonomies.tags) 0)) }}
3 <span class="h1">Category</span>
4 <span class="article-category--list">
5 {{ $AllRegularPagesCount := len .Site.RegularPages }}
6 {{ range $elem := .Site.Taxonomies.categories.Alphabetical }}
7 ·<a style="font-size: 0.9rem;" href="{{ $elem.Page.Permalink }}">
8 {{- .Page.Title -}} 
9 </a>
10 {{ end }}
11 </span>
第4步:目录和导航栏
固定目录的显示
在使用的过程中我发现,初始的cactus主题的文章页是默认折叠目录与导航栏的。这样虽然可以让人更容易沉浸入阅读,但使用时却不太方便,需要返回到页面顶部才有可能打开目录。于是我根据开发者工具找到了文章页的导航条代码,经过几番折腾,才明白原来因为外面包裹着一个id为目录的span,原理我不懂,总之去掉就好了!
剩下的就是在scss/partial/post/action_desktop.scss里,修改了一下电脑端关于导航条显示与屏幕显示宽度的适配。
第5步:添加文章数与字数统计
修改全站文章数量统计的筛选代码
这部分完全是参考了塔塔的做法,因为我的content分类方法也是通过直接在content下创建新的writings文件夹。
字数统计增加对中文的识别
全站的文章数量统计搞定了,但是却出现了另一个新的问题,就是统计的字数不对。百思不得其解的我只好上help组求助,在塔塔的帮助下解决了问题,原来是初始的cactus里少了对中文的识别。把下面这句添加到config配置表的开头就可以了,如果有朋友遇上类似的问题可以参考这个思路排查问题。
1hasCJKLanguage = true
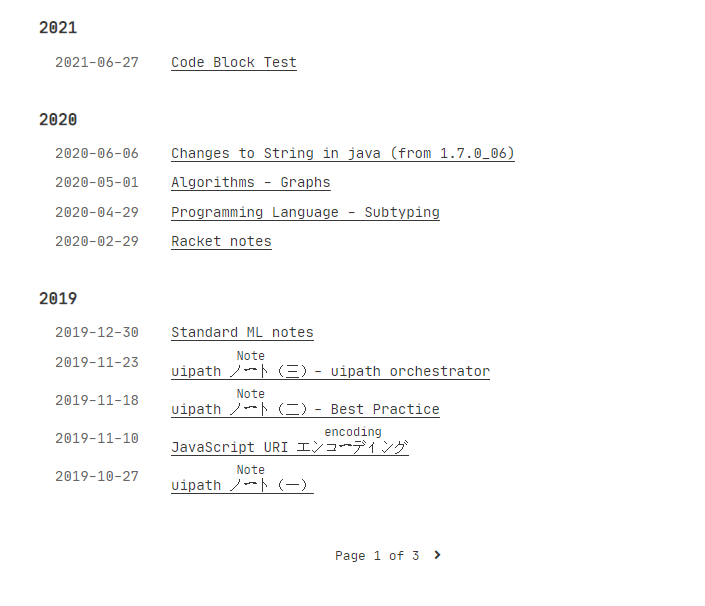
第6步:在list显示tag
引入代码
初始的主题里,list页只显示年份、发布时间和文章标题 ,但对于我来说还少了个比较关键的tag作为内容信息的提示。

先在layouts里找到list的相关代码,然后在post-item的有序列表模块里添加tag的代码。这段也不是我写的,我是直接从artile页的代码里搬来的。
1{{ if gt .Params.tags 0 }}
2<div class="list-tag">
3{{ range $index, $value := .Params.tags }}
4{{ if gt $index 0 }} {{ print "" }} {{ end }}
5<a class="tag-link" href="{{ "/tags/" | relLangURL }}{{ $value | urlize }}" rel="tag">{{ $value }}</a>
6{{ end }}
7</div>
8{{ end }}
通过定义引入css
然后上面这段div我定义为了list-tag,接下来就是在article的scss文件里自定义它的样式。
1.list-tag {
2 position: absolute;
3 right: 10%;
4 display: inline;
5
6
7 .tag-link {
8 &:before {
9 content: "#";
10 @include underline(10px, $color-link);
11 }
12 font-size: .75em;
13 padding: .1em .5em;
14 border-radius: 2px;
15 background-color: #6c95cfbe;
16 color: azure;
17 }
18}
19
适配移动端
这方面其实做了很多尝试,我的git上传记录里有一大堆的诸如“test-list tag样式调整”,因此就不一一列举了(主要还是懒得翻代码……)。
该段代码位于scss/partial/article.scss,141-158行
1@media screen and (min-width: 600px) {
2 .list-tag {
3 display: inline-block;
4 position: absolute;
5 right: 0em;
6 }
7}
8
9@media screen and (max-width: 599px) {
10 .list-tag {
11 display: block;
12 height: .5em;
13 margin-bottom: 2em;
14 margin-left: .4em;
15 clear: left;
16 }
17}
第7步:引入Umami的流量统计
参考文档
2. 使用Railway服务搭建umami网页数据统计分析系统
如果是和我一样不熟悉命令行操作的朋友,务必看第二篇参考文档,注意其中一个变量是PGHOST即可。
不记入localhost
引入umami后遇到的第一个问题是,localhost的访问也会被纳入统计。我当然是不想要这样的“虚假繁荣”(呸)。于是继续翻看官方文档和google是否有能抄的代码……结果是失败了。后来我求助询问了塔塔,她直接把代码复制下来给我了(感谢!
相关代码在layouts/partials/head.html中,在umami的组件外包裹了一个if条件。
1{{ if not .Site.IsServer }}
2<script async defer data-website-id="填自己的" src="填自己的"></script>
3{{- end -}}
第8步:添加至google搜索
虽然同担多地狱,但是同人女依然希望被同担找到。所以我还是把博客添加到了google搜索中。不过我提供的fork仓库里删掉了这部分代码,如果有同样需要的朋友可以参考下列文档,按步骤进行添加即可。
第9步:文章页引入description
接下来就是动工文章页了,作为摘要的description方便展示小说的背景等概要情况,对我来说比较重要。因为cactus初始没有相关代码,所以我是从stack主题里搬来的。
在single页的html里添加如下代码:
1{{ with .Params.description }}
2<h4 class="article-description">
3 <a style="color: #535151 ;"></a>
4 {{ . }}
5</h4>
6{{ end }}
然后在article的scss中引入“article-description”的css样式。
第10步:引入twikoo评论功能
最后来到“可以没人用但我不能没有的评论功能”了!
为什么选择twikoo
评论系统我最初使用过waline,因为有管理后台,界面也好看。但后来又了解到了twikoo,twikoo最大的特点就是前端和后台是集成在一起的,于是我决定——就它了!

通过cdn引入
cactus初始是不支持twikoo的,所以这里我折腾了很久。因为最开始对CDN引入是一窍不通。先是跟着步骤更仔细的waline引入教程,加上我的“奇思妙想”,但是倒腾了两个小时依然没有成功。
于是我先是询问塔塔是如何在自己博客实现CDN引入,然后在等待的过程中自己用开发者工具在页面查看,并决定再次照搬代码,直接在comments.html里覆盖原来的评论功能代码。依然失败……抱着死马当活马医的心态,我复制了其他博客教程里的CDN路径,这次出现了!……原来是CDN路径不对啊。
waline成功后我就直接把waline替换为twikoo了。相关代码如下:
1 <div class="blog-post-comments">
2 <h2 class="title is-5"> 评论</h2>
3 <div id="tcomment"></div>
4
5 <script src="https://unpkg.com/twikoo@1.6.7/dist/twikoo.all.min.js"></script>
6 <script>
7 twikoo.init({
8 envId: '', //这里填Vercel的部署页
9 el: '#tcomment',
10 // region: '',
11 // path: 'window.location.pathname', // 用于区分不同文章的自定义 js 路径,如果您的文章路径不是 location.pathname,需传此参数
12 // lang: 'zh-CN', // 用于手动设定评论区语言,支持的语言列表 https://github.com/imaegoo/twikoo/blob/dev/src/js/utils/i18n/index.js
13 })
14 </script>
15 </div>
vercel被墙
最后因为vercel被DNS污染,所以我又购买了个域名,用来安放它。
其它:根据个人喜好修改css
其余的css修改,可以通过开发者工具找到相应的css代码所在,再多尝试修改即可。
最后,非常感谢许多出了相关功能、流程以及亲自提供思路与代码的朋友们!有任何疑问也可以随时评论留言,我会在能力范围之内提供帮助。
评论